IT行业的知识体系更新迭代非常频繁,开发者需要不停的去学习新的知识新的技术,那么往往老的知识技术会遗忘的非常快,通过记录总结可以在需要的时候快速回忆起来,其次,互联网IT的精神核心是分享、共享,总结记录下来就可以分享给需要的人。所以,我需要一个可以满足我的需求的方式,个人博客就是一个非常好的方式。
通过Hexo + Github搭建的个人博客,就是一个非常好的选择。首先介绍一下Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
建站
具体的建站过程,在这篇博文中不是重点,因为在网络上可以搜索到非常多的教程,任意选择一个即可,我推荐官方的中文建站文档,里面的说明非常全面详细。
重点来了,我在建站过程中踩过的坑,犯过的错误,浪费的时间精力,是我非常想和大家分享的。
执行安装语句出错
1 | sudo npm install -g hexo-cli |
报错信息提示需要在语句末尾加上–force
1 | sudo npm install -g hexo-cli --force |
安装成功。
执行hexo d语句出错
1 | hexo d |
报错信息
1 | You should configure deployment settings in _config.yml first! |
纳尼,我就拷贝了deploy的配置语句,追加在_config.yml文件末尾,其他啥也没干啊,怎么就不对了呢,奇怪。
1 | deploy: |
在网上查了一番资料才发现,是没有缩进导致的,😭,正确的格式应该是这样的
1 | deploy: |
更换主题不生效
系统默认的主题landscape被我更换为archer之后,重新生成静态文件,部署上线,但是实际不生效。
解决方法:在重新生成静态文件前,执行
1 | hexo clean |
清除缓存文件 (db.json) 和已生成的静态文件 (public)。在某些情况下(尤其是更换主题后),如果发现您对站点的更改无论如何也不生效,您可能需要运行该命令。
配置文件_config.yml
您可以在 _config.yml 文件中修改大部分的配置。
在文章中插入图片
Hexo配置文件的设置
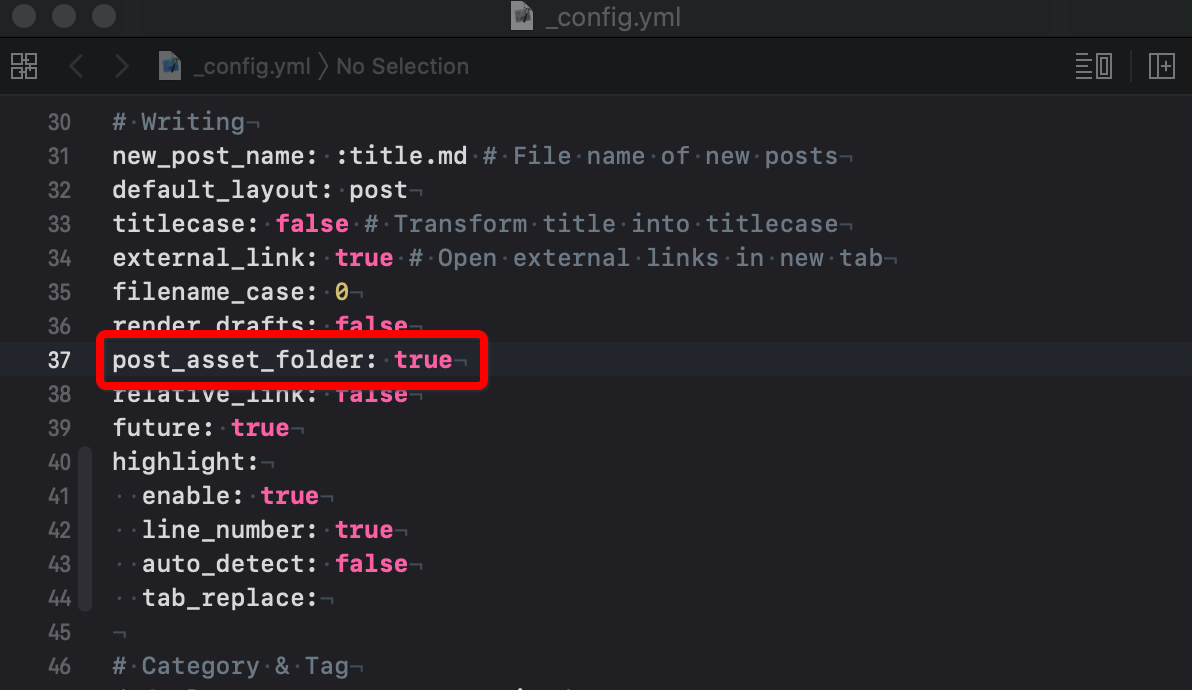
在博客根目录下,配置_config.yml文件,把post_asset_folder字段值由false改为true。
设置post_asset_folder参数后,运行hexo n “xxxx”来生成md博文时,hexo会自动创建一个与文章同名的文件夹,您可以把相关的资源都放到此文件夹内,这样就可以更方便的管理和使用资源。
安装hexo-asset-image插件
由于hexo默认不支持文章插入本地图片,那么就需要安装hexo-asset-image图片路径转换插件来支持。切换到博客根目录下,运行如下指令安装插件。
1 | npm install hexo-asset-image --save |
插件安装完以后,实际上是存放在…/node_modules/hexo-asset-image目录文件夹下的,如果想要卸载这个插件的话,直接删掉这个文件夹即可。
插入图片
运行hexo n “firstblog”指令,创建一篇名为firstblog.md文章,然后查看博客的 …/source/_posts目录,会看到存在一个firstblog文件夹和firstblog.md文件,将博文所需要的资源放到firstblog文件夹下,写博客时使用直接插入该文件夹内的图片即可。
在文章中插入图片遇到的坑
1,在md文件中使用语法引用图片,图片无法成功加载。
开始查找错误,通过浏览器调试,发现是图片的路径不对,显示为http://example.com/......,奥,瞬间明白了,是由于_config.yml文件中的url没有设置正确值,解决方式很简单就是把url的值修改为http://onzxgway.github.io。修改好了之后,运行指令hexo clean & hexo g & hexo d,结果还是不显示图片。
接着查找问题,通过浏览器调试,发现还是图片的路径不对,显示为http://onzxgway.github.io/io//ReferenceCount.png,这就奇怪了,怎么会生成这种路径呢,通过查找资料发现是由于hexo3版本后对很多插件支持有问题,hexo-asset-image插件在处理data.permalink链接时出现路径错误,把年月去掉了,导致最后生成的路径不对。解决方法就是卸载hexo-asset-image插件,重新安装已经修改过得新插件npm install https://github.com/7ym0n/hexo-asset-image --save 安装成功之后,运行指令hexo clean & hexo g & hexo d,结果还是不显示图片。
这就有点不爽了,哪里出问题了呢,还是用浏览器调试,发现图片的路径依然不对,而且第二步更新hexo-asset-image插件一点作用也没起,路径纹丝没动,还是http://onzxgway.github.io/io//ReferenceCount.png,漫长的调试中…,最后发现是我自己犯了一个低级错误,我在博客根目录下安装了hexo-asset-image插件,又在博客的同级目录下也安装了hexo-asset-image插件,我卸载更新的是博客的同级目录下的插件,而真正起作用的根目录下的插件并没有卸载更新,所以最终生成的页面没有任何改变,吐血,因为这个疏忽,多耗费了我两个小时的时间,下次一点要头脑清晰,思路明捷去作业。